CSS Grid有點線面的概念,可以應用在主板型,目前支援較新版本的瀏覽器。

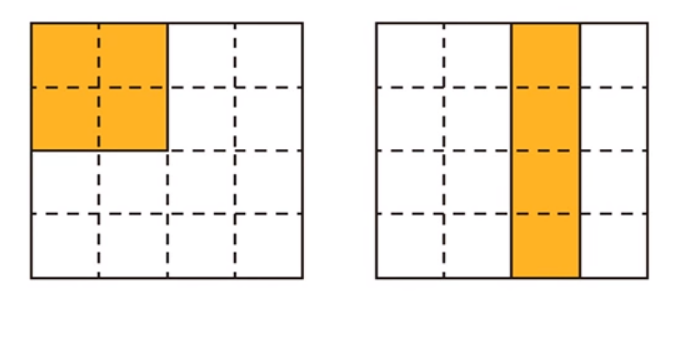
他是如同像畫布一般,是格線系統組成,形成一塊一塊面,如下圖

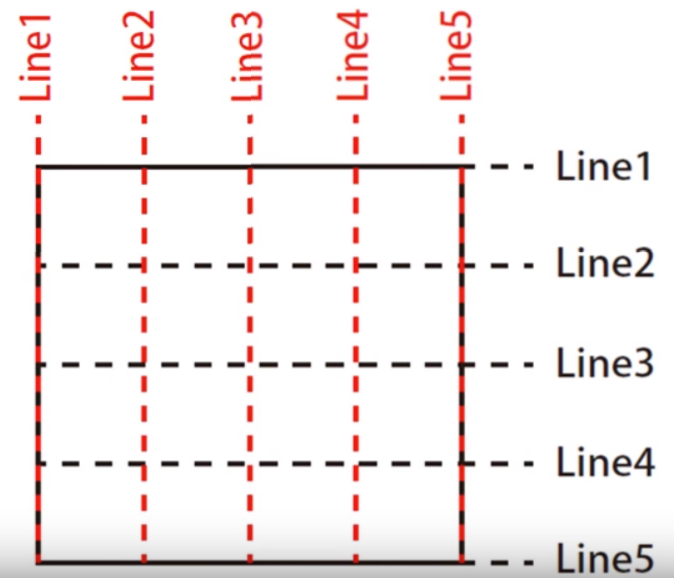
線的概念,會分為一條一條,每條線之間也有寬度,也可以設置間距。

就是在父層設置display:grid,還有要設置的欄位與列,此概念與flex相似。
.container {
display: grid;
width: 80%;
height: 600px;
/* 如同border,但不會占空間 */
outline: 5px solid #252a34;
/* 代表我設置一個 4x4 的格線,且各行列都佔1/4 */
grid-template-columns: 25% 25% 25% 25%;
grid-template-rows: 25% 25% 25% 25%;
/* 格線間的間距,如同bs的now-gutter */
grid-gap: 10px;
}
<div class="container">
<div class="XX">X</div>
<div class="YY">Y</div>
<div class="ZZ">Z</div>
</div>
設置格線的欄位及列,而後面的數值,就為 nXn的概念,而各個欄列也可設置占比、長度等。
而這裡也提到一個新單位fr,也就是幾分之幾。
grid-template-columns: 25% 25% 25% 87px;
grid-template-rows: 25% 25% 15% 10%;
grid-template-columns: 1fr 1fr 1fr 1fr; // 等同於,各欄位25%
grid-template-rows: 1fr 2fr 2fr 4fr; // 等同於1/9,2/9,2/9,4/9
在子層設置區塊名稱
.XX {
/* 設置區域名稱 */
grid-area: X1;
background-color: #ea6227;
}
.YY {
grid-area: Y1;
background-color: #342ead;
}
.ZZ {
grid-area: Z1;
background-color: #442727;
}
劃分格線區域,將我們所設置的區塊名稱,放置至父層,用點可以空一格。
grid-template-areas:
"X1 X1 X1 X1"
"Y1 Y1 . ."
"Y1 Y1 . ."
"Z1 Z1 Z1 Z1"
;
注意:區塊是必須連續的比如不可這樣寫,如L型、ㄈ字形、跨格線等。
以下結果皆會導致grid無法正常運作
grid-template-areas:
"Z1 X1 X1 X1"
"Z1 Y1 . ."
"Z1 Y1 . ."
"Z1 Z1 Z1 Z1"
;
grid-template-areas:
"X1 X1 X1 X1"
"X1 Y1 . ."
"X1 Y1 . ."
"X1 X1 X1 X1"
;
grid-template-areas:
"X1 X1 Y1 Y1"
"Z1 Z1 . ."
"Z1 Z1 . ."
"Z1 Z1 Y1 Y1"
;
結果如下 4x4 的版型

grid-template-areas:
"X1 X1 X1 X1 ......"
"X1 X1 X1 X1 ......"
"Y1 Y1 Y1 Y1 ......"
"Y1 Y1 Y1 Y1 ......"
"Y1 Y1 Y1 Y1 ......"
"Z1 Z1 Z1 Z1 ......"
"Z1 Z1 Z1 Z1 ......"
"Z1 Z1 Z1 Z1 ......"
"Z1 Z1 Z1 Z1 ......"
.....
;
父層給予自動欄寬,列高
grid-auto-columns: 1fr;
grid-auto-rows: 1fr;
並在子層設置欄位及列的位置(可重疊,也可設置z-index改變覆蓋)
.XX {
/* 數字分別為 起始點線/終點線 */
grid-row: 1/4;
grid-column: 1/3;
background-color: #ea6227;
}
.YY {
grid-row: 1/4;
grid-column: 3/4;
background-color: #342ead;
}
.ZZ {
/* 也可寫負數,-1就為倒數第一條 */
grid-row: 4/-1;
grid-column: 1/5;
background-color: #442727;
}
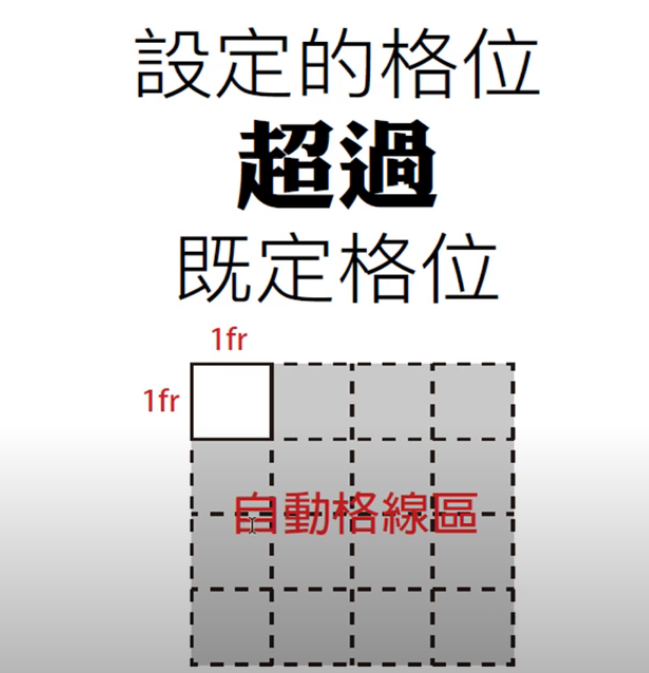
因為grid有隱形格線的概念
設定的格位超過既定格位,就會自動產生新的格位。
所以今天我在父層設置自動欄寬、列高,在子層他就會
自動去分配比例。

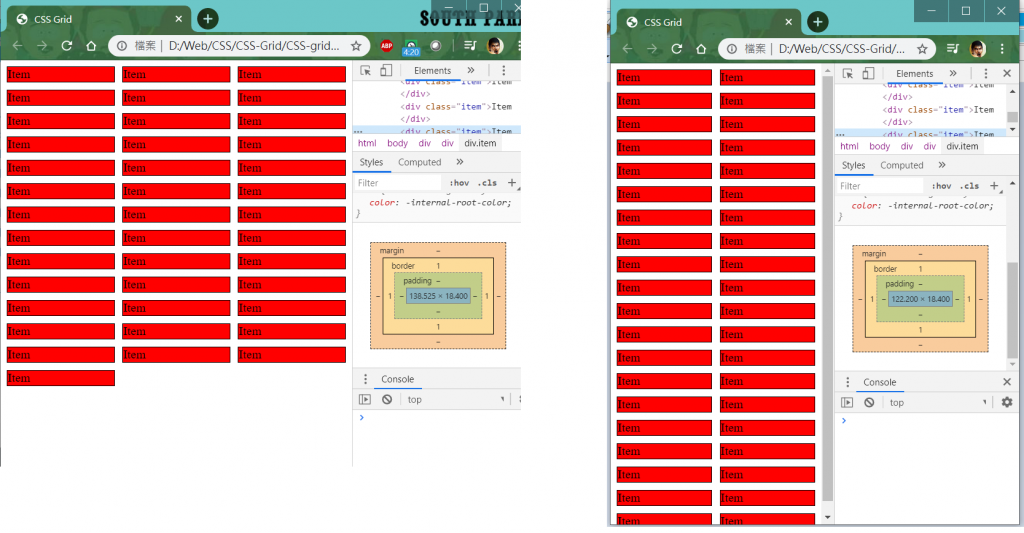
可以利用grid-template-columns搭配minmax做出RWD效果。
.inner-grid {
grid-gap: 10px;
display: grid;
/* repeat方式來指定我要幾欄幾列 */
/* auot-fill自動填滿 */
/* minmax(最小值, 最大值) */
/* 如同RWD,最小只會在10me,最大只會在1fr(他會做自動分配) */
grid-template-columns: repeat(auto-fit, minmax(120px, 1fr));
}
.item {
background: red;
border: 1px solid black;
}
<div class="outer-grid">
<div class="inner-grid">
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
<div class="item">Item</div>
....非常多item
</div>
</div>

另外,可以用 span 來指定你所要跨越的寬度。請注意 span 只能是正值 且方向都是 由左至右、由上而下。
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
// 起始欄位第2條線
grid-column-start: 2;
// 結束欄位線,從第二條線跨兩格
grid-column-end: span 2;
}
#water {
// 起始欄位第2條線
grid-column-start: 2;
// 結束欄位線,從第二條線跨兩格
grid-column-end: span 2;
// 而我也可以將上面兩段簡寫成,左邊為起始位置,右邊為結束位置
grid-column: 2 / span 2;
// 而我也可用負值(倒數數過來),效果一樣
grid-column: span 2 / -3 ;
}
此處,我利用在GRID GARDEN的練習,附上效果。

#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
// 起始為跨三格,而終點為倒數第一條線
grid-row: span 3 / -1
或是這樣寫
grid-row: span 3 / 6
}
效果如下

但同時輸入 grid-column 和 grid-row 太麻煩,那還有另一種縮寫可用。
grid-area 屬性接受 4 個由 '/' 分開的值:
grid-row-start、grid-column-start、grid-row-end,最後是 grid-column-end。
這就是利用點的概念。
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
#water {
grid-area: 1 / 2 / 4 / 6;
}
效果如下

利用order來改變排列順序,默認情況下,所有的網格項的 order 都是 0,但是順序
也可以被任意設置為正數或者負數,就像 z-index 一樣。
#garden {
display: grid;
grid-template-columns: 20% 20% 20% 20% 20%;
grid-template-rows: 20% 20% 20% 20% 20%;
}
.water {
order: 0;
}
#poison {
order:1
}

當有相同寬高度的多個網格時候,可以利用repeat 函數來實現。
ex:屬性定義了 5 行,每行佔 20%。可以被簡寫為:
grid-template-columns: repeat(5, 20%);
一個結合 grid-template-rows 和 grid-template-columns 的縮寫屬性
#garden {
display: grid;
// row分為上60%,下40% , col澆水部分為1/4
grid-template:60% 40% / 2fr 1fr 1fr 1fr 1fr
}
#water {
grid-column: 1;
grid-row: 1;
}

https://www.youtube.com/watch?v=fYcz3FUqv7M
http://cssgridgarden.com/#zh-tw
